Option A – Sending Events to your Existing Tik Tok Pixel
This guide covers how to send events back to your existing Tik Tok Pixel and events. This is the most recommended way to send events to Tik Tok; however, it’s not possible to do so in all cases.
Requirements for Setup
To be able to send events to Tik Tok’s existing pixel and events and utilize deduplication, you must be able to add a piece of code to your Tik Tok pixel event code, either manually or via an add-on that enables you to do so.
As of now we can not confirm an add-on that will add this automatically for you depending on your platform. However if you have one please let us know and we would be happy to test it together to confirm the setup works correctly.
This documentation will cover how to add the event ID manually for deduplication to your TikTok pixel.
Step 1 – Adding the Event ID to your Tik Tok Pixel Event Code
For the actual Tik Tok Pixel setup, we recommend following Tik Tok’s documentation and having a developer assist you to install the pixel. Our support and onboarding team are not developers and although they can do their best to assist you with any questions you may have specifically regarding adding deduplication, the manual setup of the Tik Tok pixel is not within our scope.
To add deduplication, you will need to add the pixel and event codes as advised by Tik Tok, but then include an extra event_id parameter within the event code which will include an ID that Hyros can use for deduplication.
We also suggest having your developer read Tik Tok’s deduplication documentation as well for more information on how this works inside Tik Tok.
To demonstrate this we will use this example of a Purchase event code for Tik Tok:
ttq.track('CompletePayment', { content_id: '301', content_type: 'product', content_name: 'dress', quantity: 1, price: 8, value: 9.2, currency: 'USD', });
Currently there are 3 elements of this event code which have been colour coded to visualize in an easier way:
- ttq.track(..)
This is the piece of code that tells Tik Tok that an event is being tracked here. Whatever is in-between the “(…)” will be various parameters that tell Tik Tok information about the event, all seperated by a comma. - CompletePayment
This is the first parameter of the event. It tells the Tik Tok pixel the event name that is being tracked. { content_id: '301', content_type: 'product', content_name: 'dress', quantity: 1, price: 8, value: 9.2, currency: 'USD', }
This second parameter contains information about the event, such as the value and currency of the event which is to be tracked by Tik Tok.
Now we need to add an extra third parameter to generate an event ID for Tik Tok to use for deduplicating events. This looks like this:
{event_id: Math.random().toString(36).substr(2, 15)}
We add it at the end of the code, just before the final “)” which is highlighted in red within the code:
ttq.track('CompletePayment', { content_id: '301', content_type: 'product', content_name: 'dress', quantity: 1, price: 8, value: 9.2, currency: 'USD', }, {event_id: Math.random().toString(36).substr(2, 15)});
Now add the event code back on to your site like this following Tik Tok’s documentation (again we recommend having a developer assist with this), with the event ID attached. The Hyros universal script will then be able to track the event ID from this code and send it with our events, which will allow Tik Tok to deduplicate effectively.
Step 2 – Begin sending Hyros events To your Tik Tok Pixel
Now that deduplication is setup, Hyros can send events back to your existing pixel and existing event. If any of the events sent by Hyros already exist inside Tik Tok, then Tik Tok will deduplicate them.
Therefore Hyros is simply going to be “filling in the gaps” of what Tik Tok is missing in this case, which will improve your optimization accuracy and effectiveness.
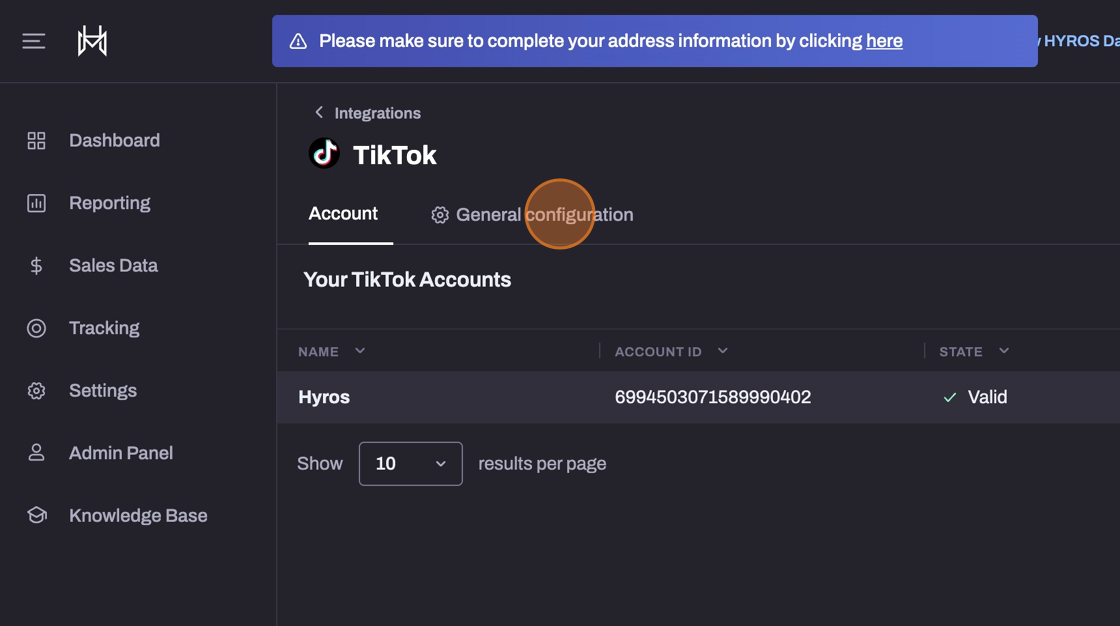
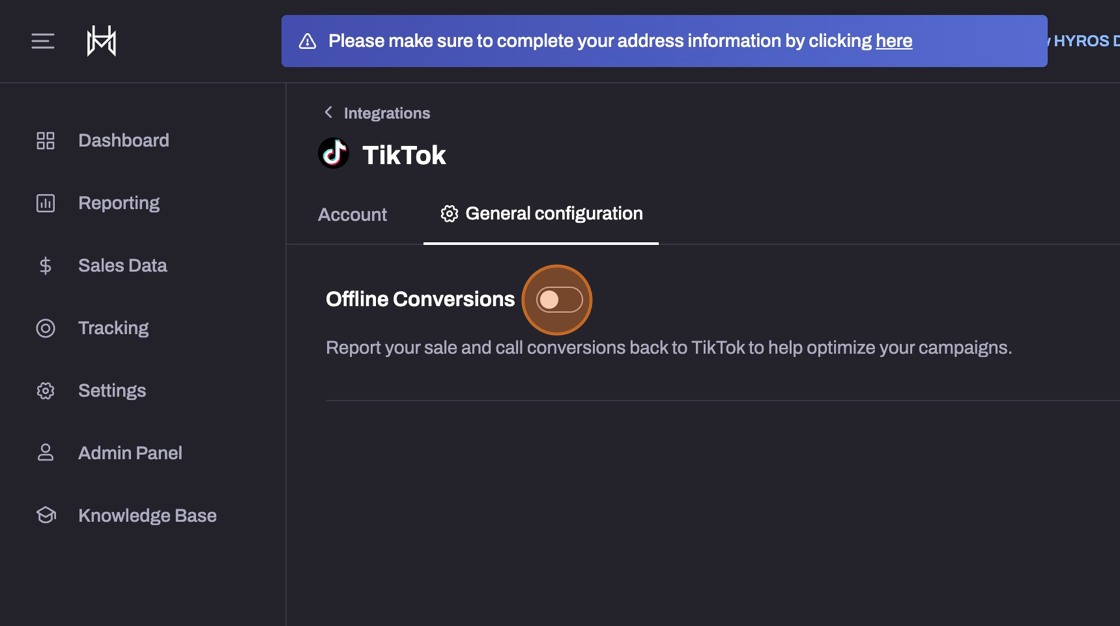
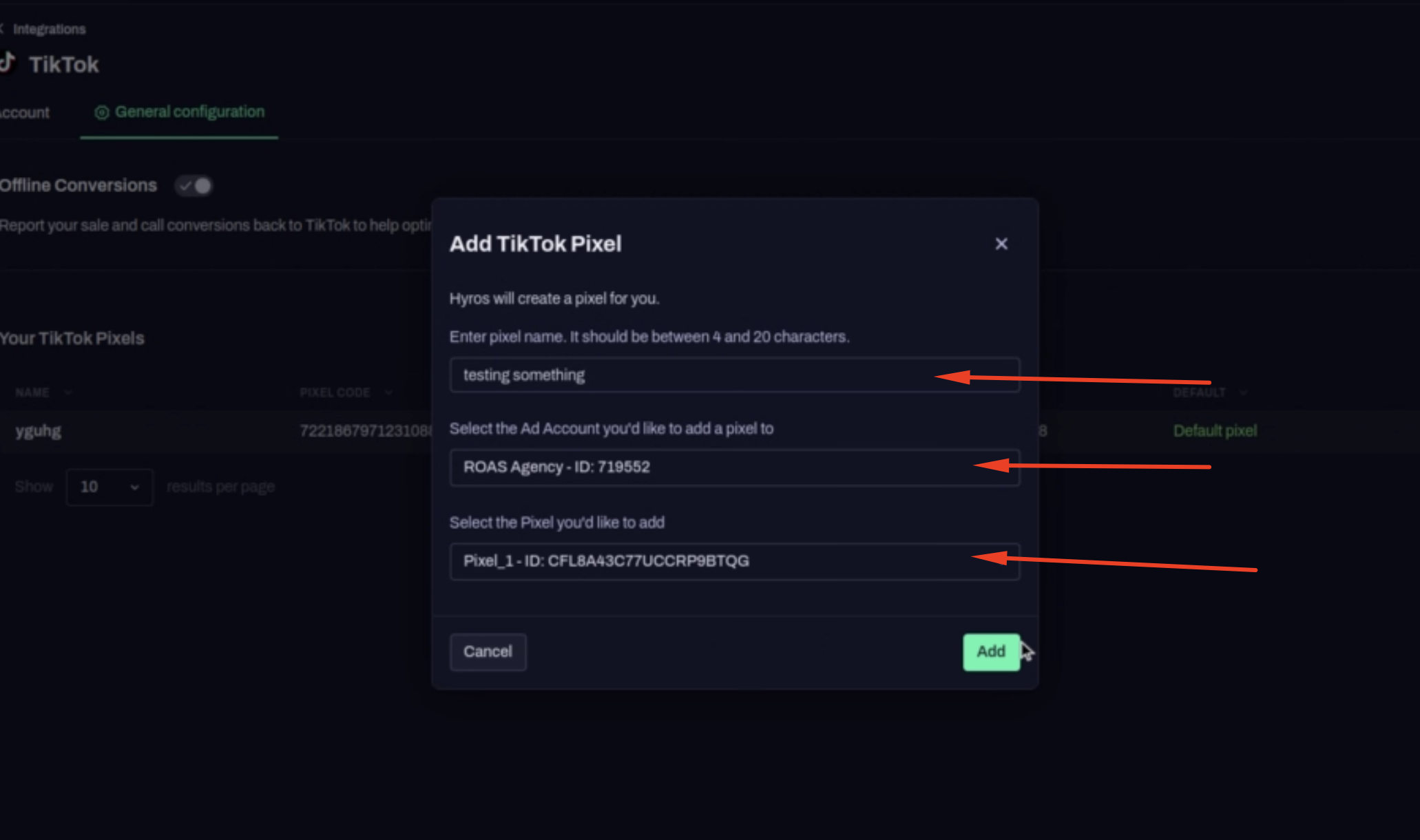
Hyros however will not begin sending events back to Tik Tok automatically, so please navigate to your Tik Tok Integration settings here and follow these steps to ensure events are being sent to Tik Tok
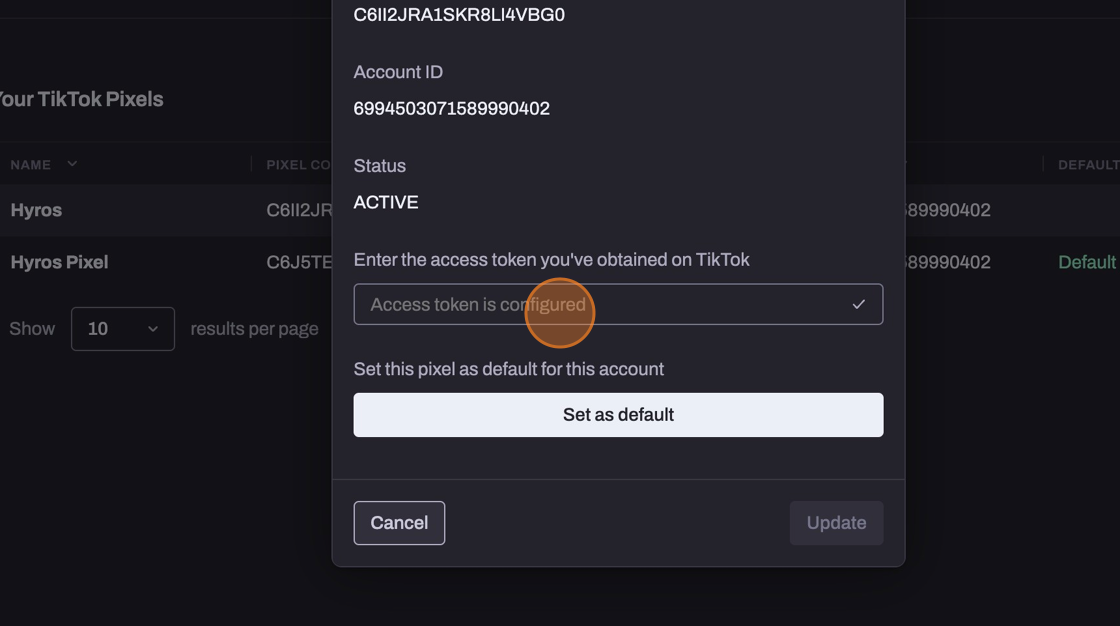
1 – Inside Hyros
2 – Retrieve the Access Token from Inside Tik Tok
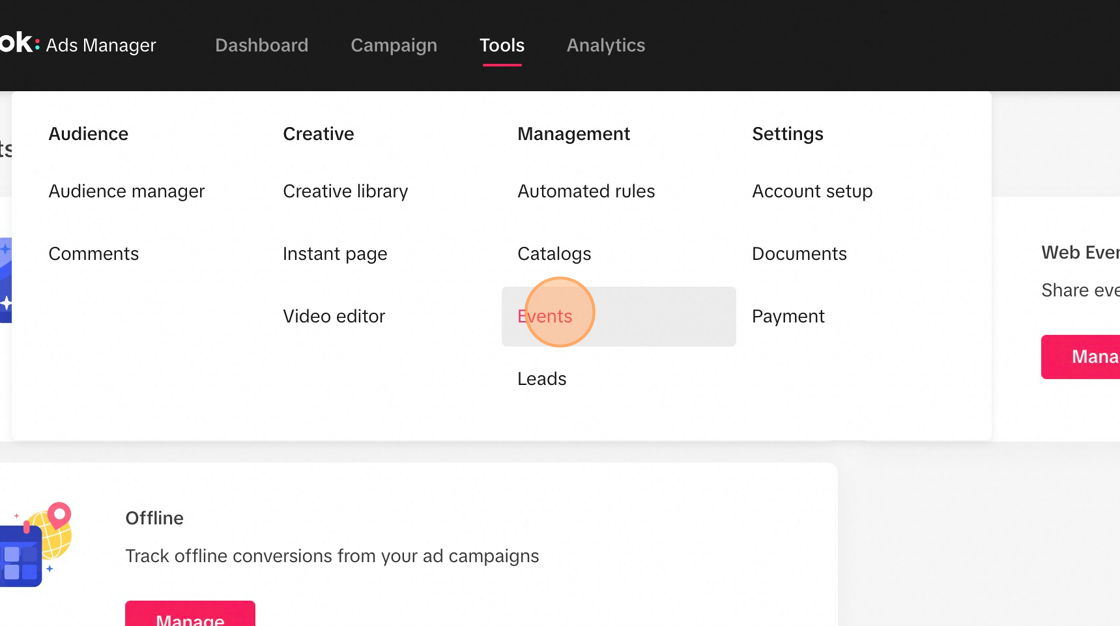
1. To get to your pixel’s in Tik Tok, click on “Tools” and then “Events”

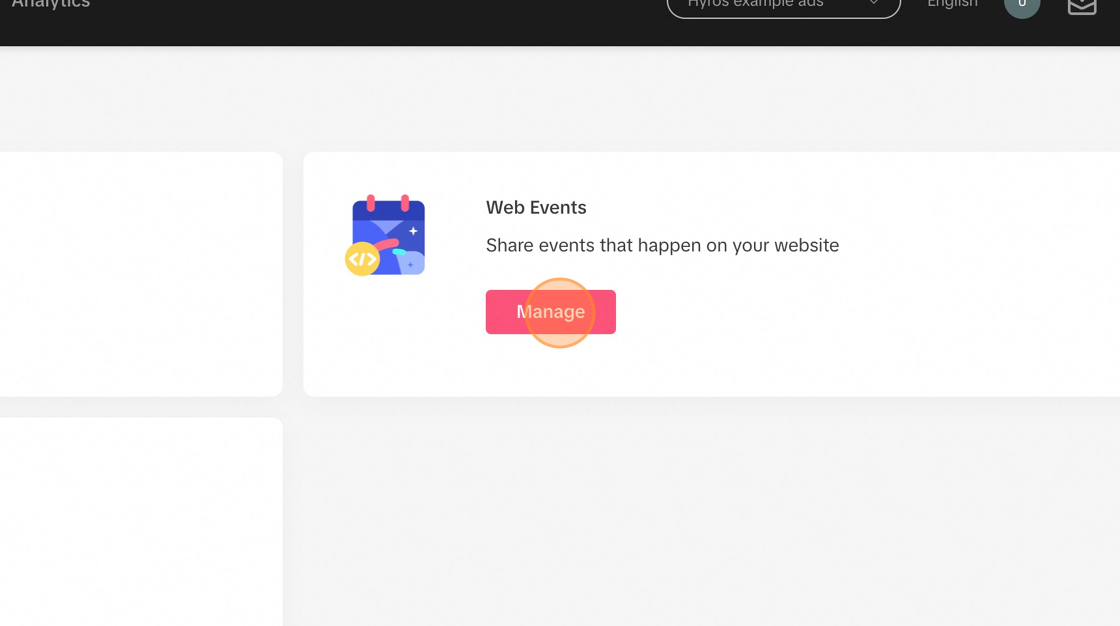
2. Click “Manage” under “web events”

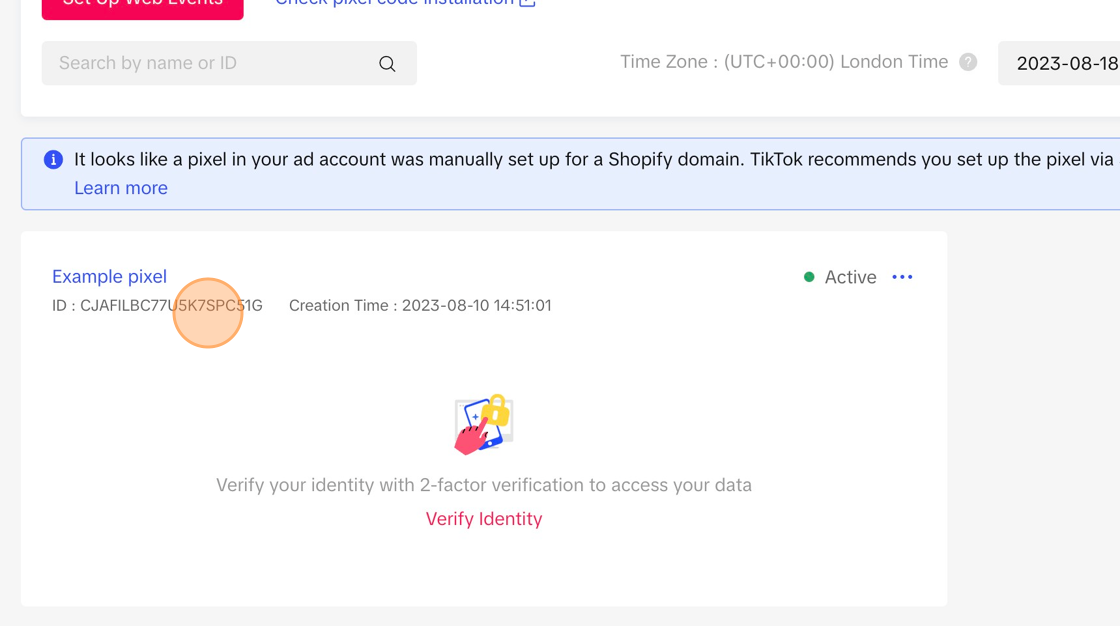
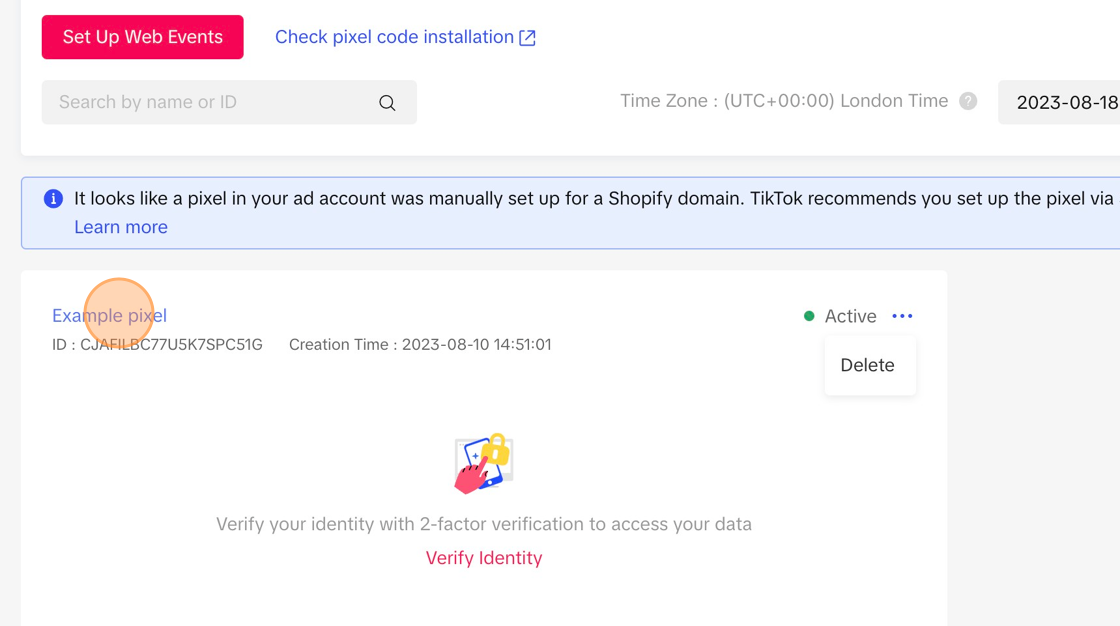
3. Find the same pixel you are trying to send events to, please make sure the pixel ID matches with the one in Hyros

4. Select the pixel

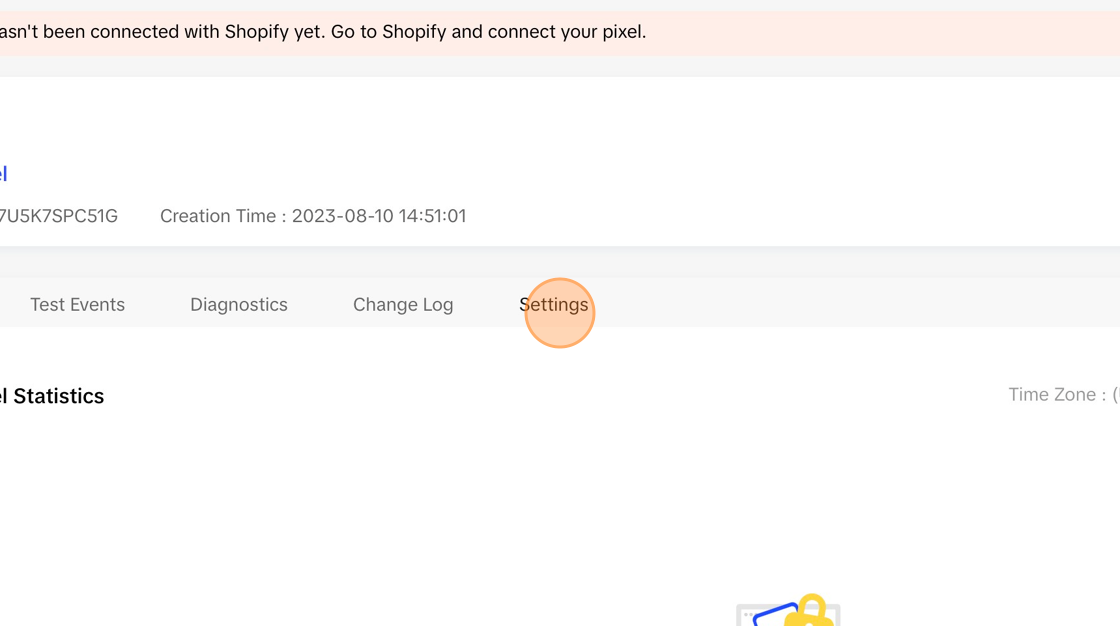
5. Click “Settings”

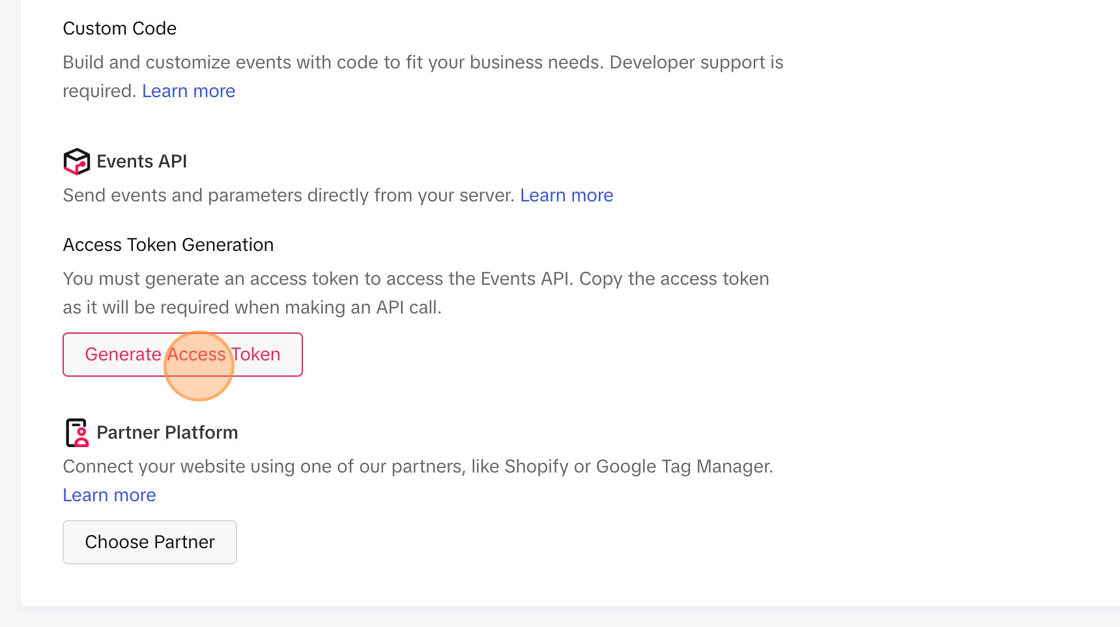
6. Click “Generate Access Token”

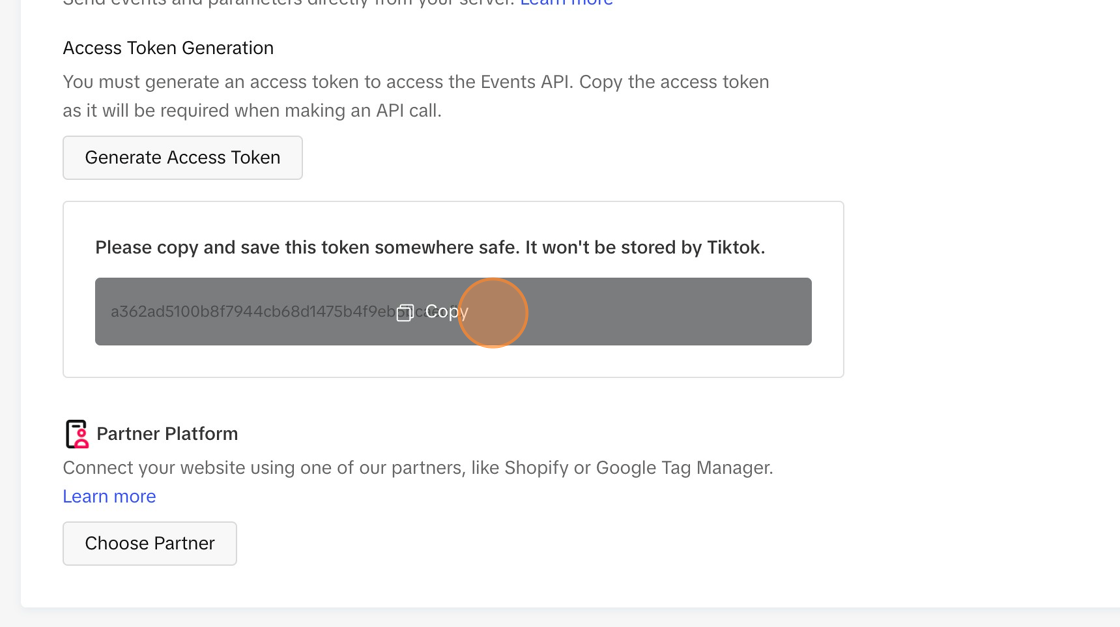
7. Click “copy”

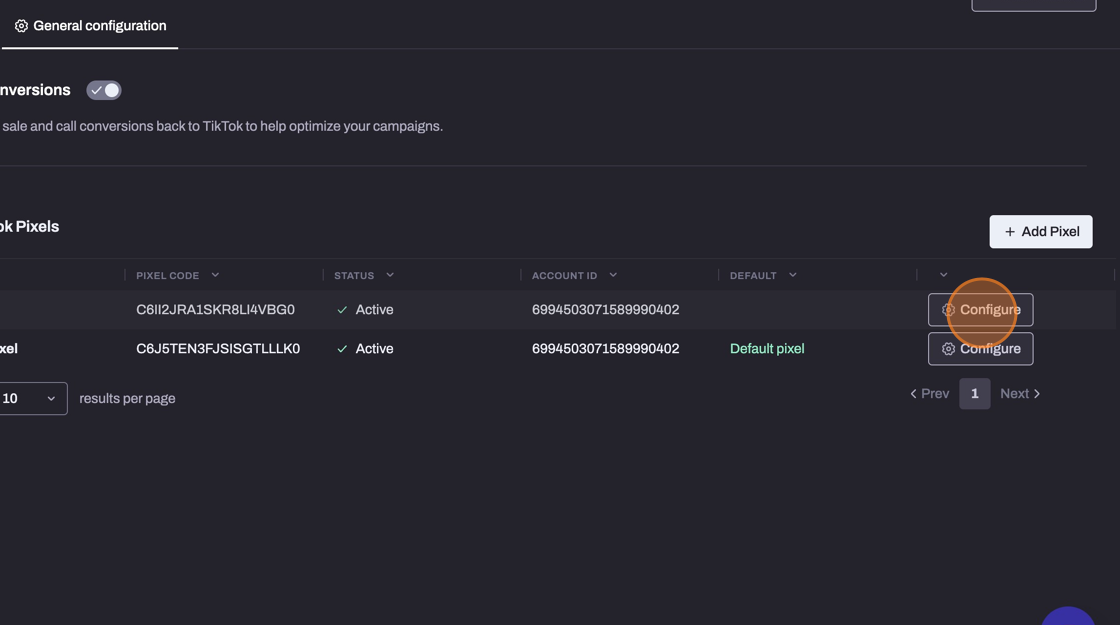
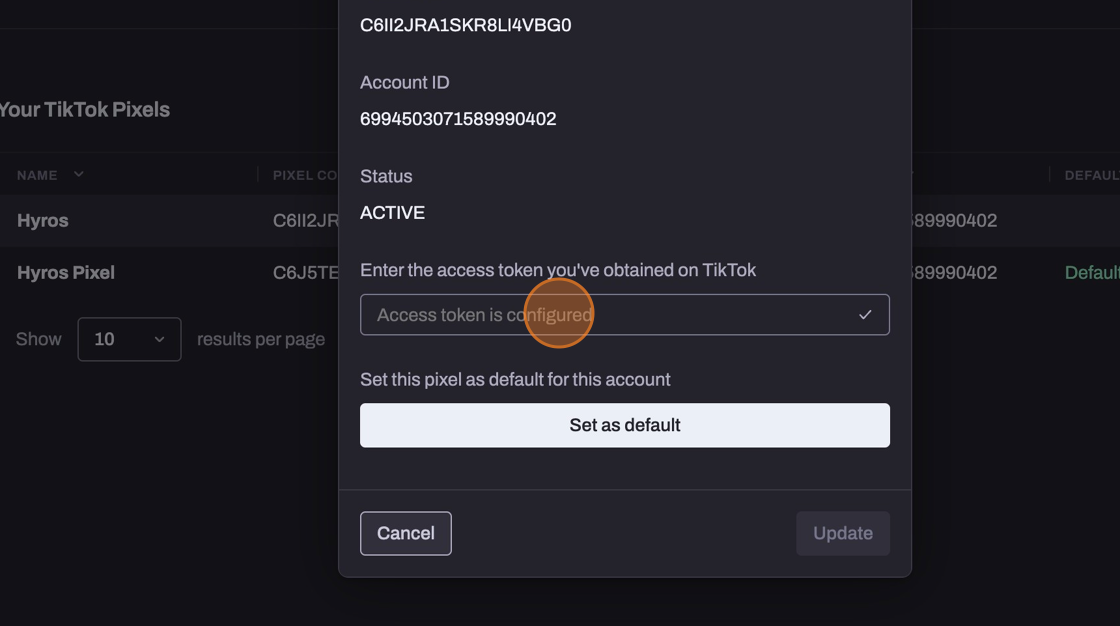
8. Paste the access token in this field if not already configured.

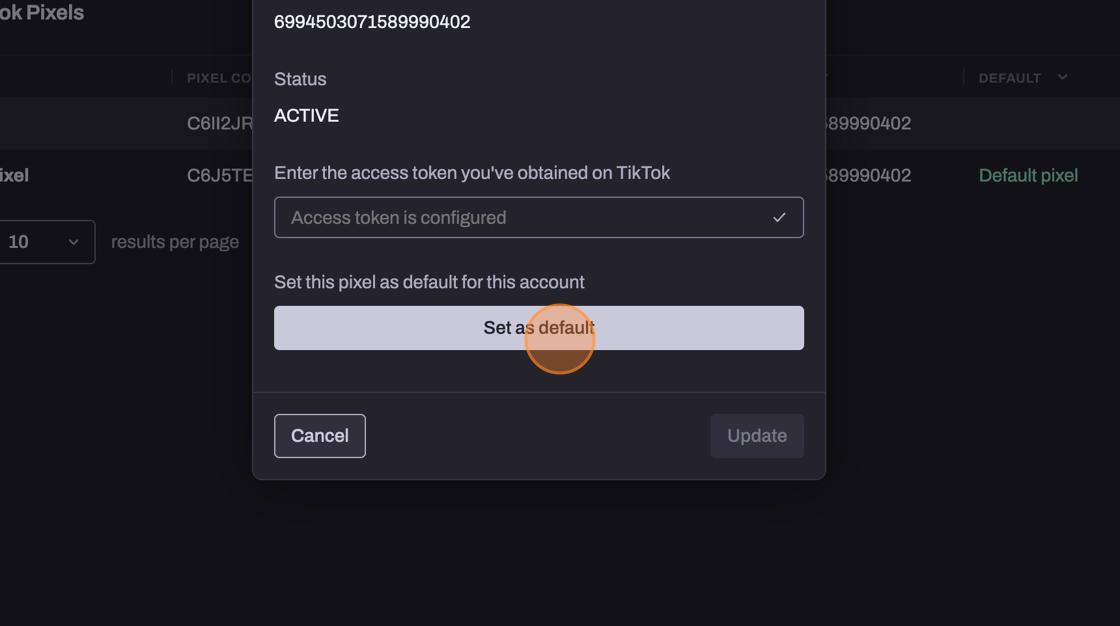
9. Click “Set as default” if this is not already the default Pixel.

Tip: This will conclude the setup.
Hyros will now be sending sales as the standard “CompletePayment” event to the Tik Tok pixel, and call events will be sent as the standard “Contact” event.
This integration does not yet allow for lead events to be sent.